








The Family Farmer specializes in selling fresh fruits and vegetables to customers in Mumbai. Its founders reached out to us for the development of an android and iOS application to simplify the sales and order management process.
We conducted multiple discussions with the client to reach a mutual understanding regarding their expectations of the project. Developing this kind of foundation was essential so that both parties (us and our client) understood what needed to be achieved.
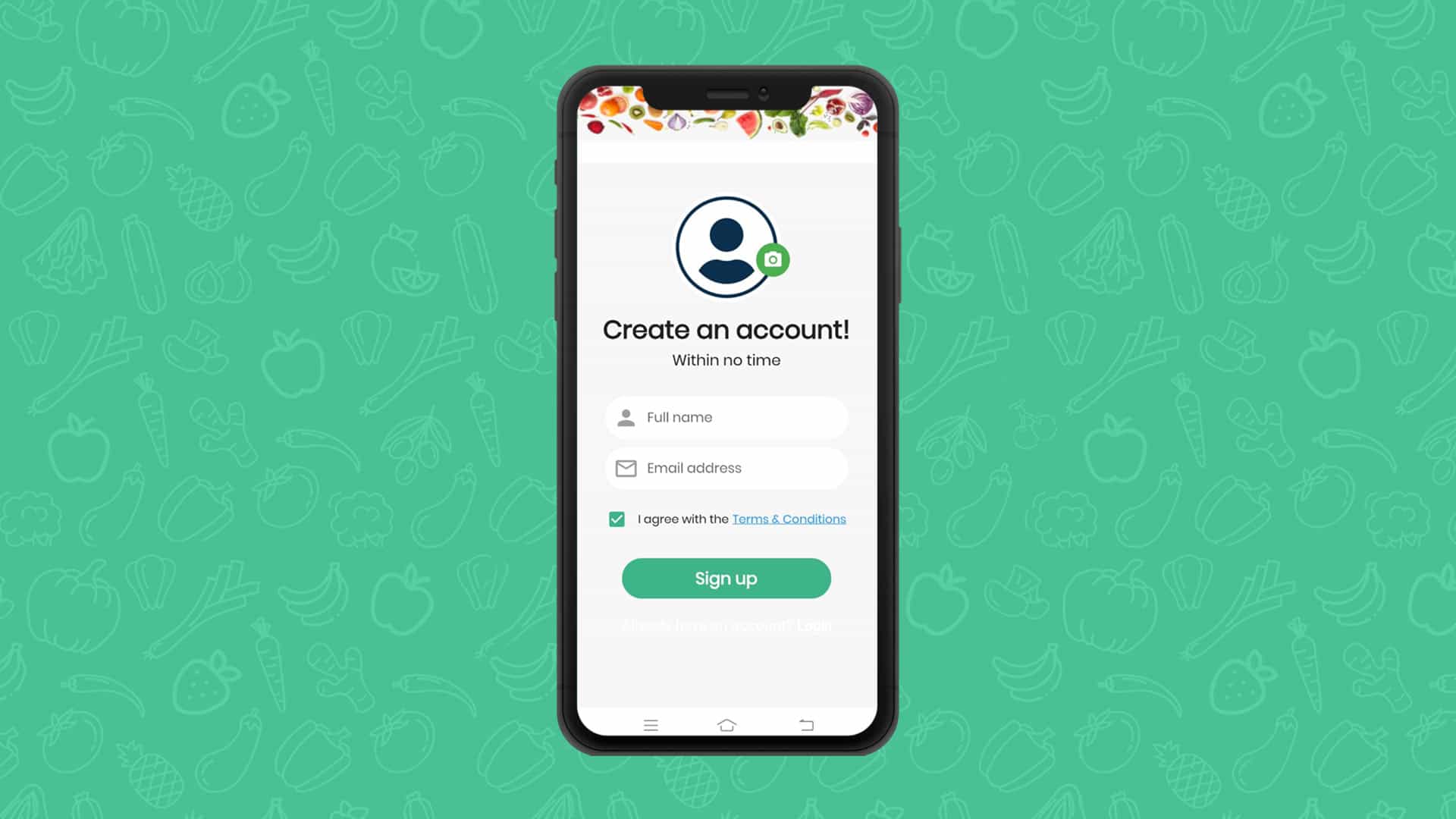
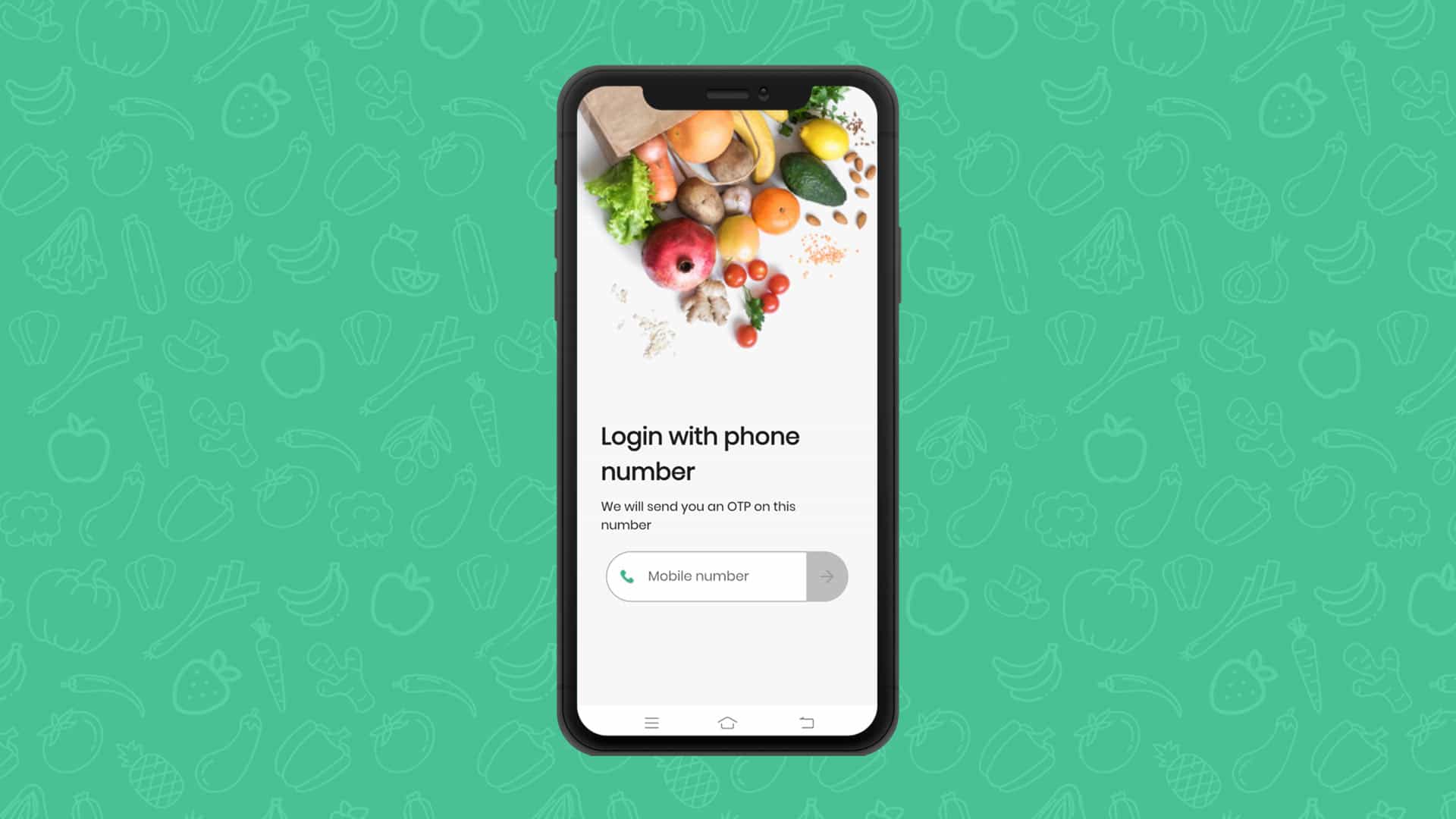
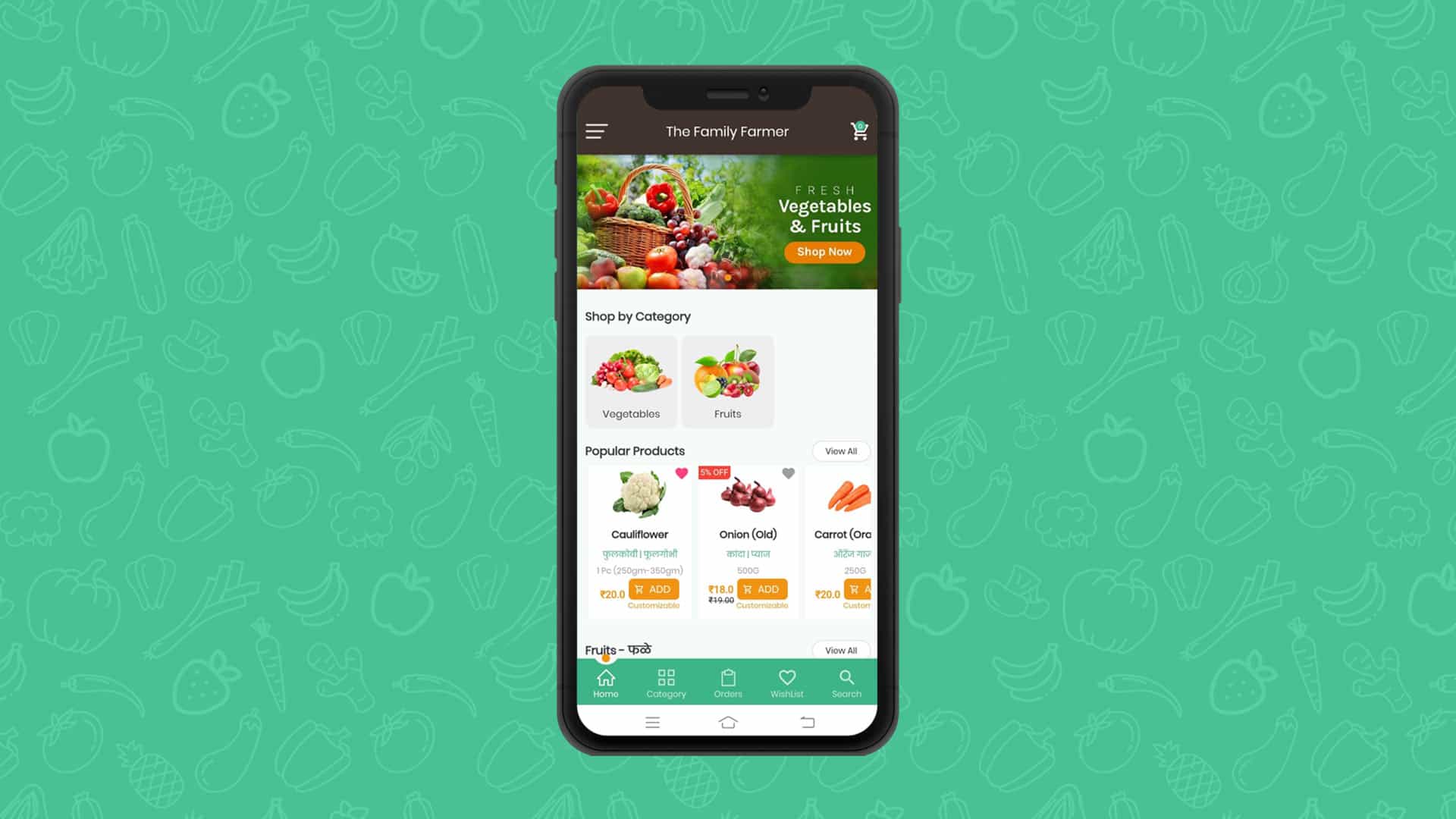
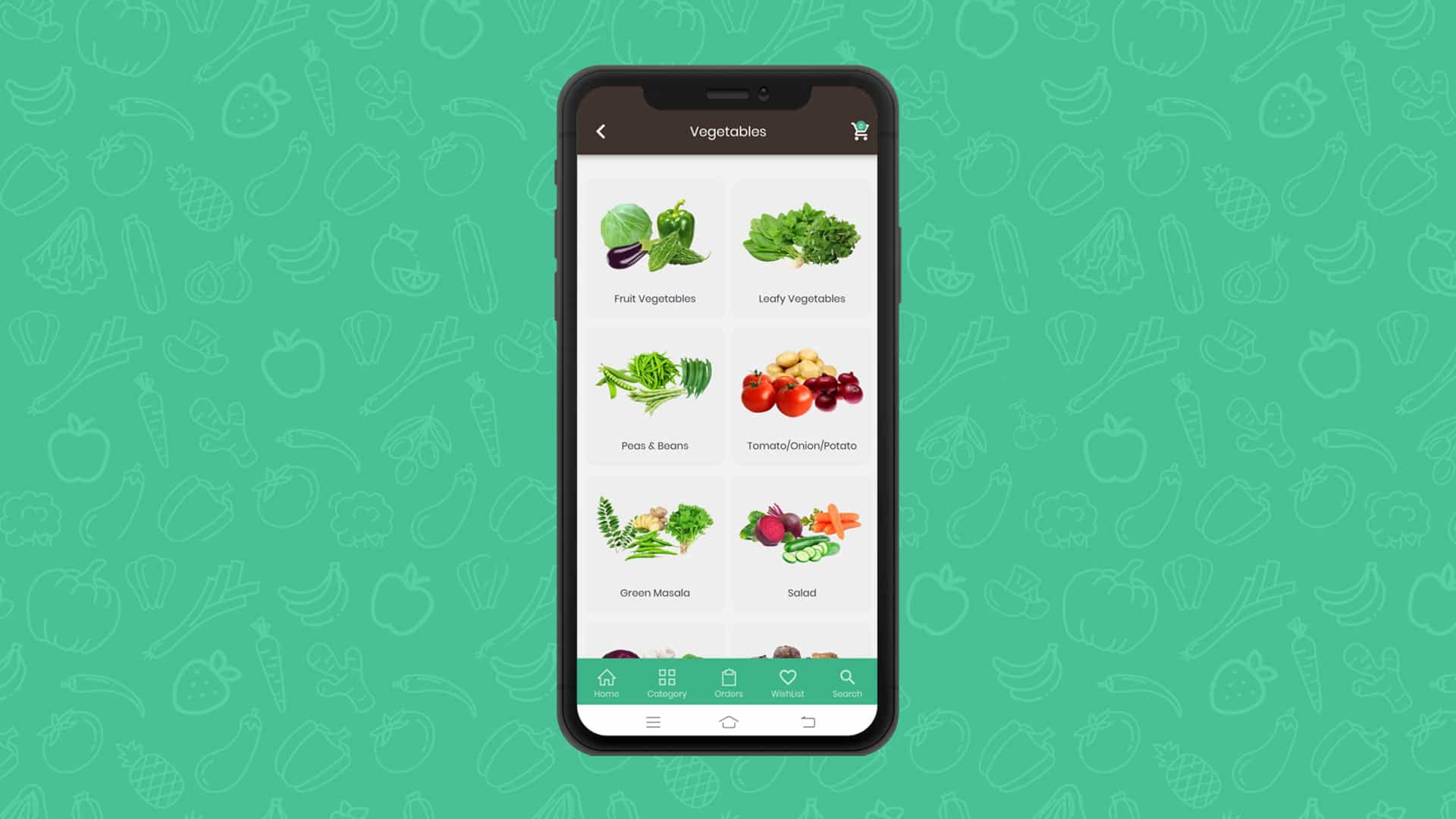
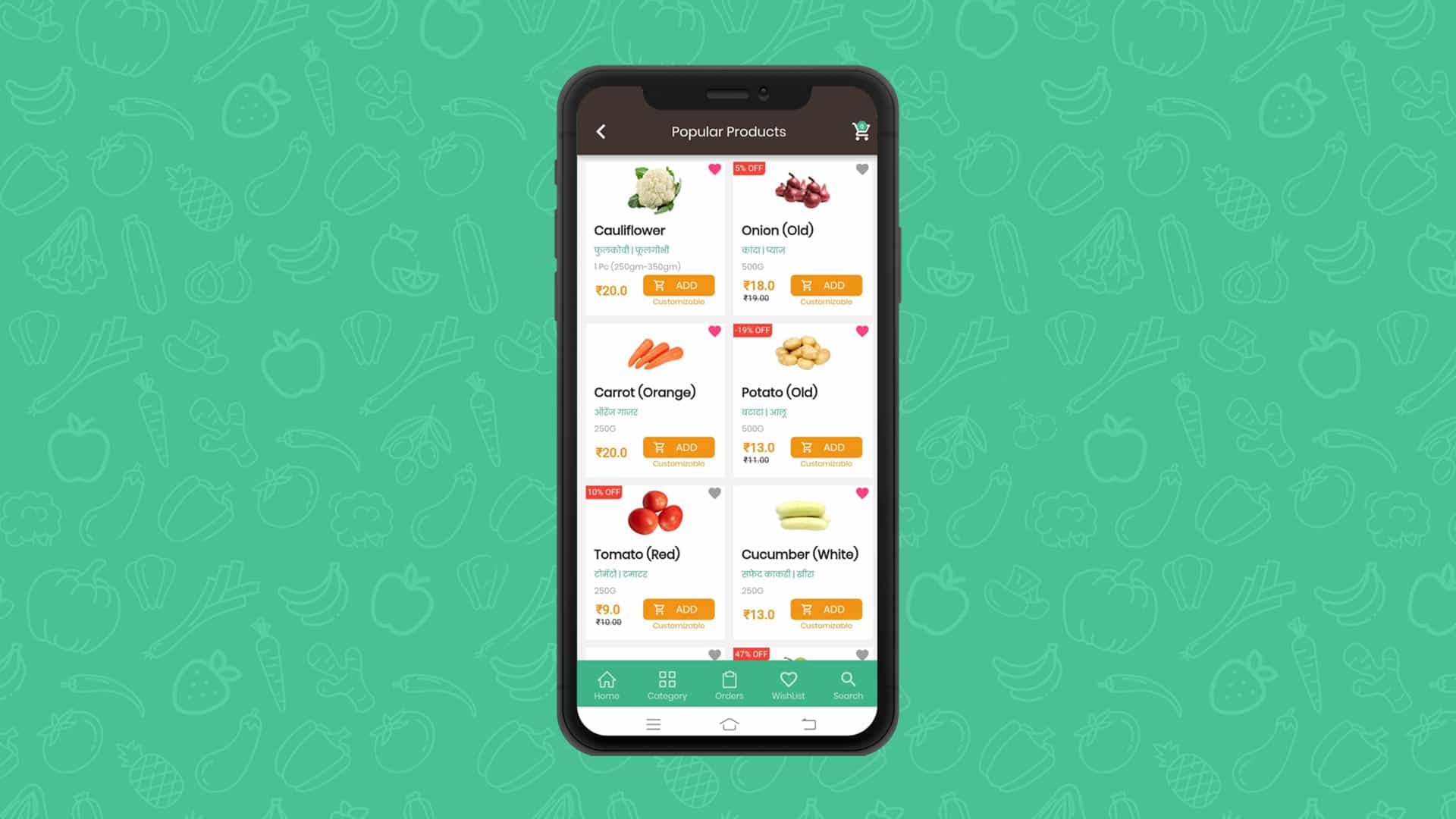
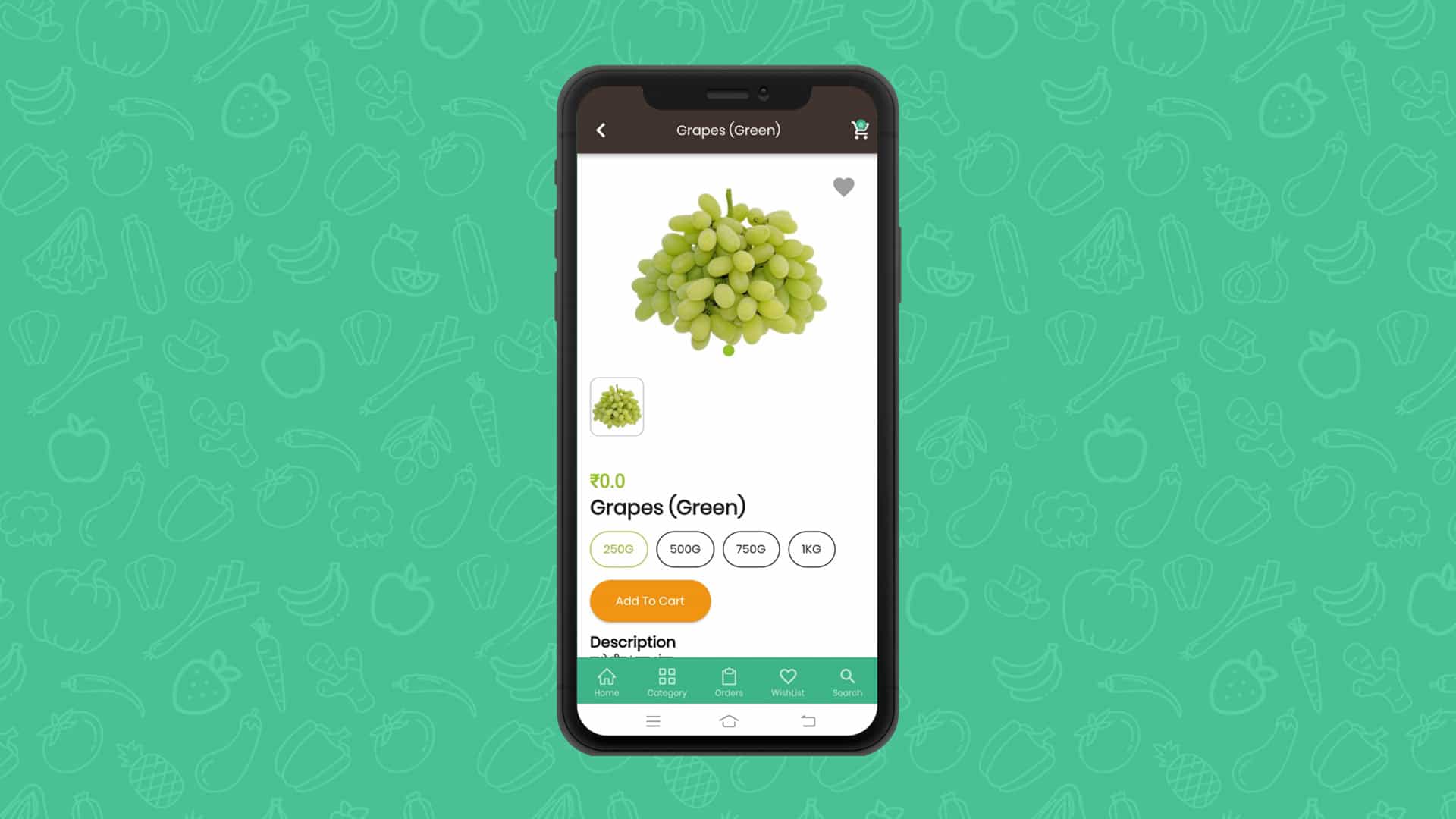
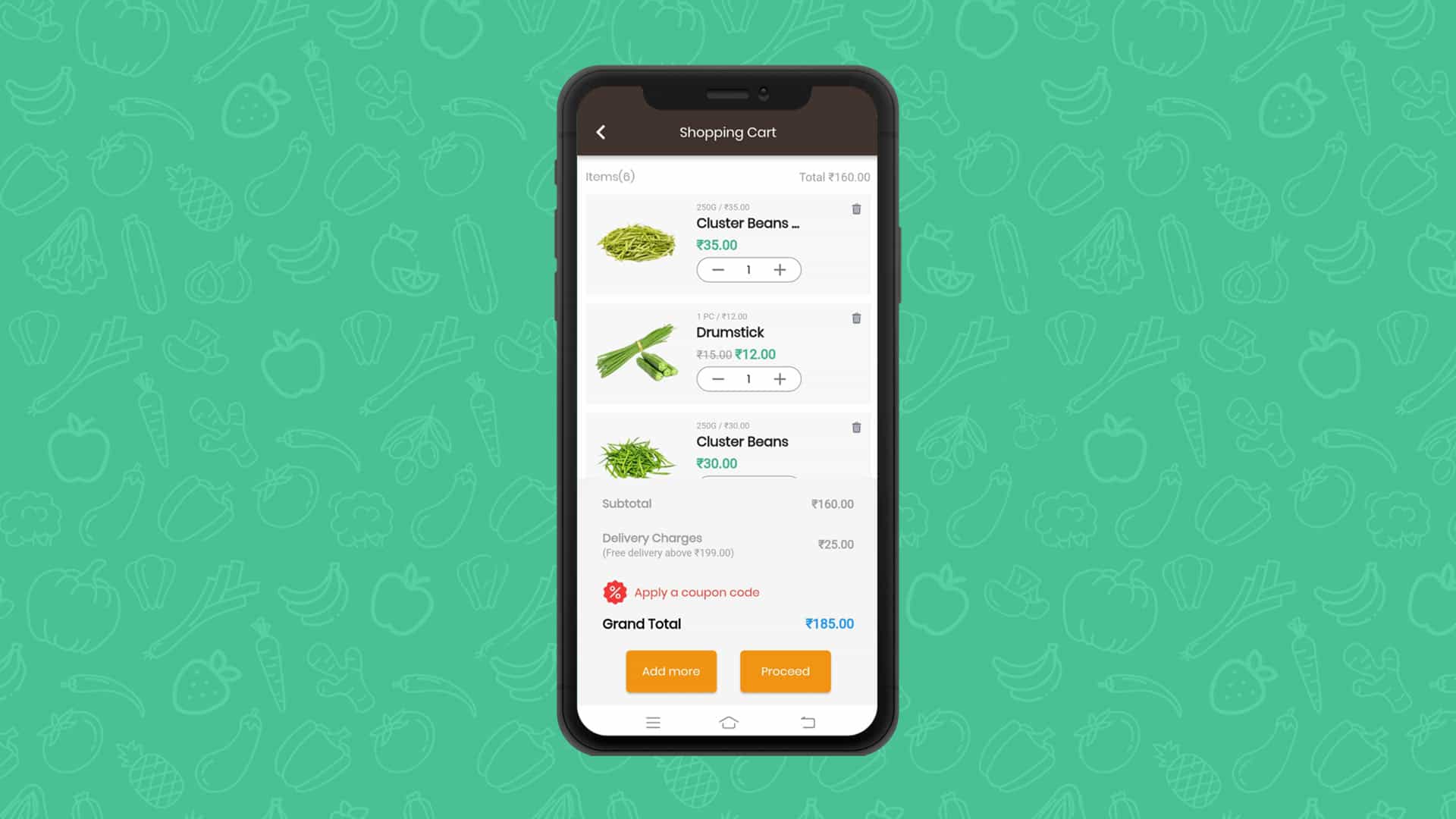
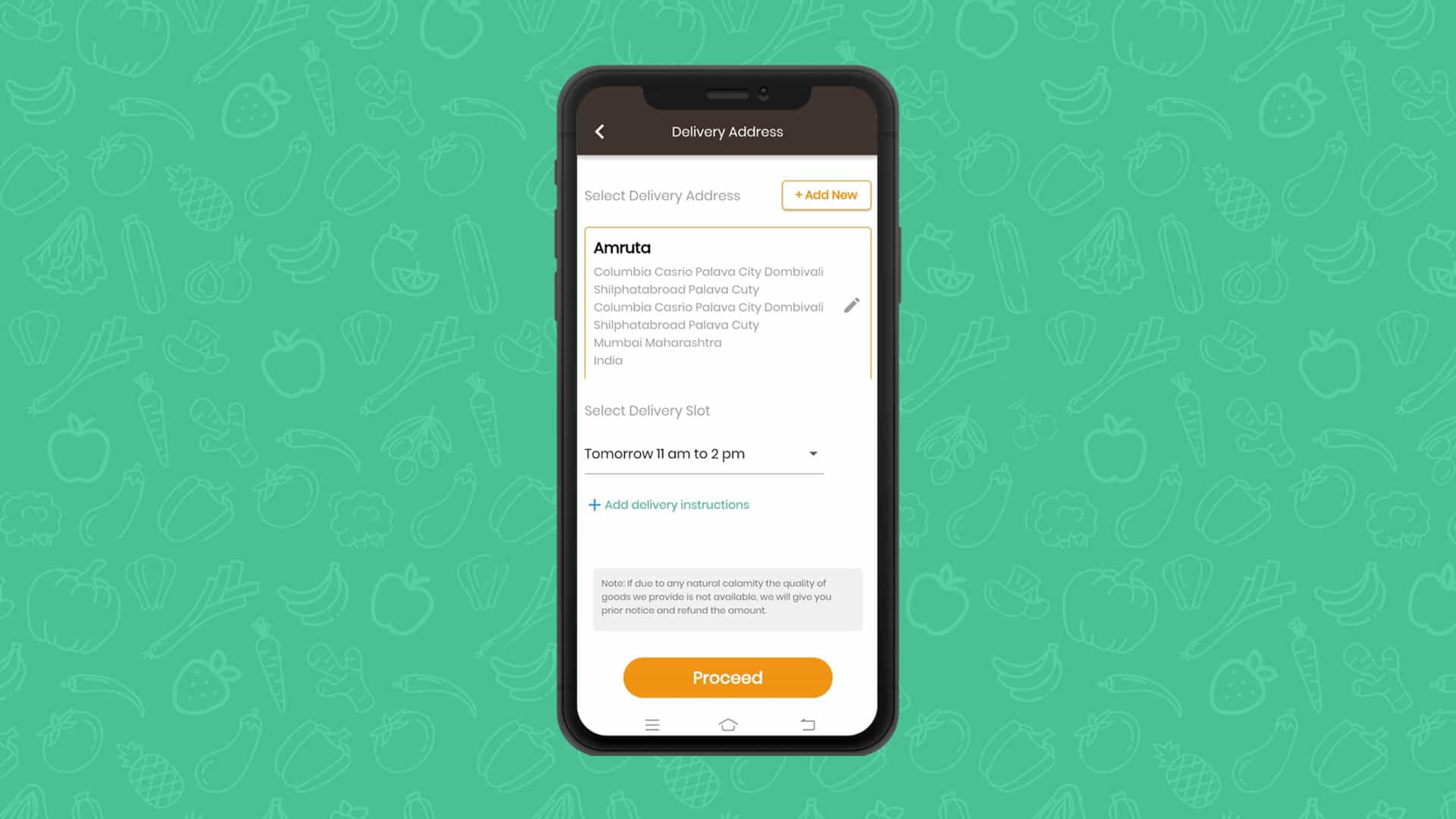
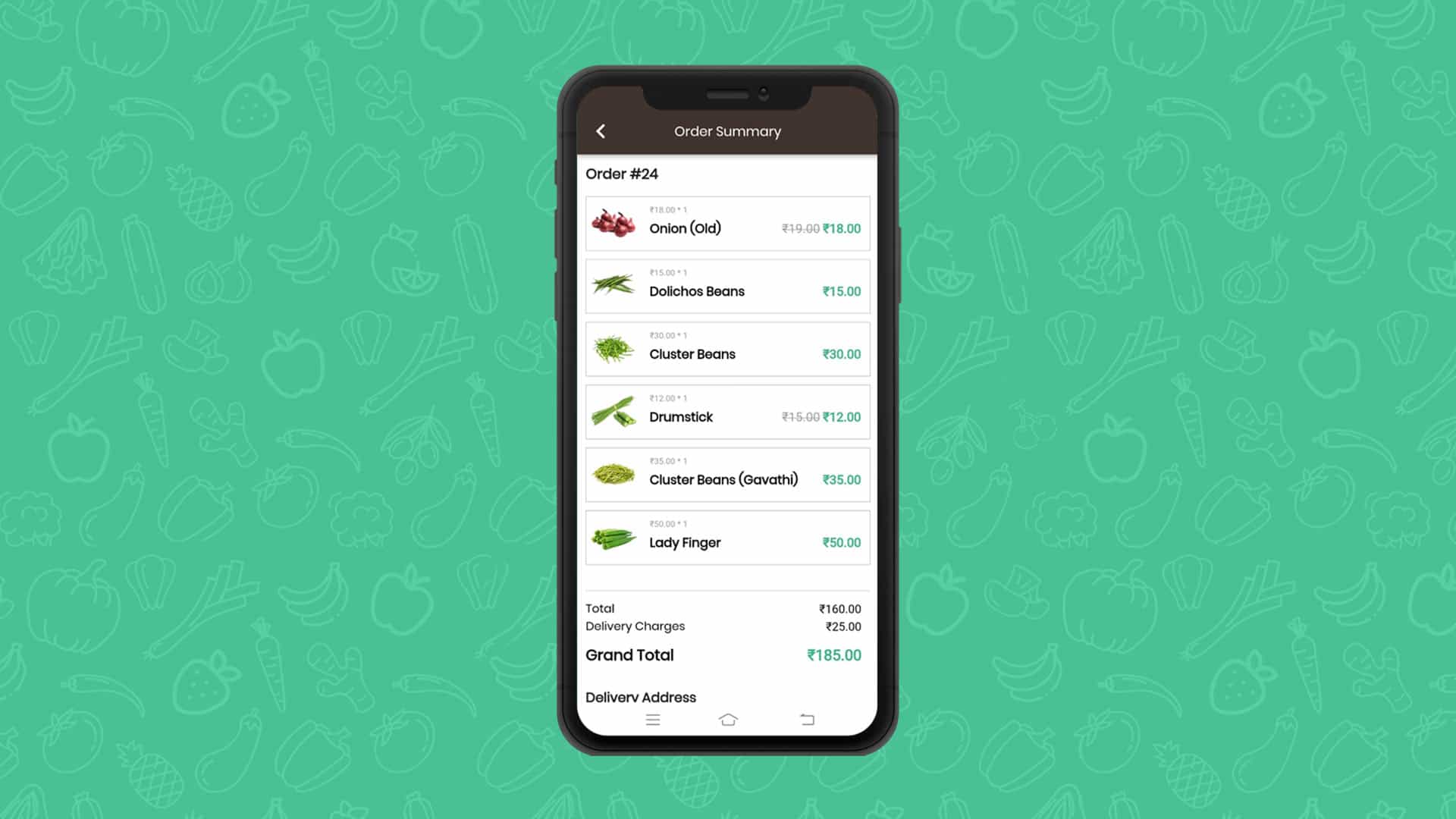
Our designers began by first crafting a UI UX design, allowing our clients to see exactly what the app will look like when completed. After showing them the initial version, we received feedback that was valuable in allowing us to refine our work and make necessary adjustments.
In parallel, our backend developers were busy building the admin panel. The admin panel gave client the ability to edit their system’s business logic in a matter of clicks, and access all their content from one central platform – making managing their project and all its resources much easier than ever before.
At each stage, we updated client with the progress of the app’s development. The final version of the app was thoroughly tested by our testing and quality assurance team. On getting final approval from the client, the app was released in Google Play Store and Apple App Store.
The app is currently in maintenance phase wherein our team members ensure that the apps are compatible to the latest version of android and iOS. Furthermore, we also assist clients in any bug fixes, minor modifications and system queries.
Technology Stack
- UI/UX: AdobeXD
- Backend: Node.js
- Mobile App: Flutter
- Database: PostgreSQL